How an outdated platform led to the redesign of Staples' online document printing service
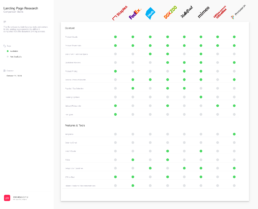
Since 2007, Staples decided to use a third-party platform to offer an online document printing called EFI. This tool allowed their customers to upload their files and customize them by adding multiple finishing options, paper types, and accessories.
However, the lack of EFI’s customization options and optimizations was affecting the overall performance of the document printing service. It was too complicated and technical for some users to customize their document and place an order. Still, EFI sales represented a 23% overall conversion to the company.
Throughout the years, Staples was struggling to improve this old platform due to its limitations and additional costs that it represented to the company to increase its sales and performance metrics.
By 2017, ten years had passed, and EFI was still running the same old and complicated experience that represented a high cost to Staples. Now it was the time to take action and reimagined how people could print their documents online.